- 软件介绍
whatfont查询网页字体Chrome插件,字体是设计中相当重要的组成部分,而这个工具就是能帮你找到,当前网站用的什么字体,What Font是一款chrome插件,只需要简单的点击一下即可出现字体的详情。

whatfont查询网页字体Chrome插件基本简介
WhatFont是一款可以帮助用户识别当前网页中的字体的谷歌浏览器插件,在chrome中安装了WhatFont插件以后,用户可以选择当前网页中的字体进行查看,WhatFont插件会给出当前网页字体的详细信息,如果您是一位网页的前端开发人员,使用该插件能够帮助用户更快地了解到网页中的字体,从而结合这些字体创建出一个精美的网站。
whatfont查询网页字体Chrome插件安装说明
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。

2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。

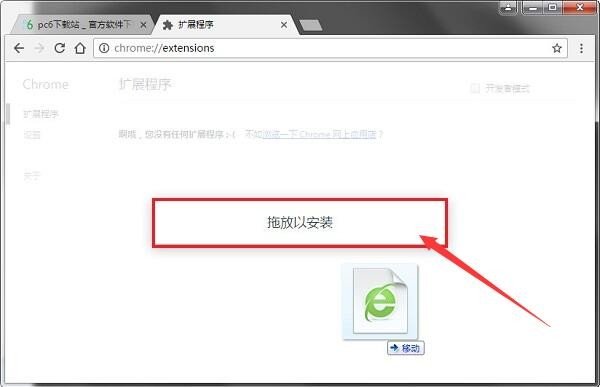
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。

4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。

5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。

用户只需要通过上面介绍的五个步骤就可以轻松地把离线谷歌浏览器插件安装到Chrome中去,希望这个离线Chrome插件的安装方法能够帮助到您。
whatfont查询网页字体Chrome插件使用方法
1、打开任意网页,先点击图标开启插件效果,这时鼠标移动在哪儿将自动显示网页字体

2、点击网页字体,将出现具体网页字体属性





















