- 软件介绍
CSS3Ps图层转CSS3代码工具是一款由专业团队开发安装在PhotoShop上的可以将图层转为CSS3代码的小插件,该软件体积小功能强大使用便捷,能在日常生活、办公中起到强大的作用,马上下载使用吧。

CSS3Ps图层转CSS3代码工具安装说明
1、对该文件进行重命名,将后缀改成zxp,图标将会变成

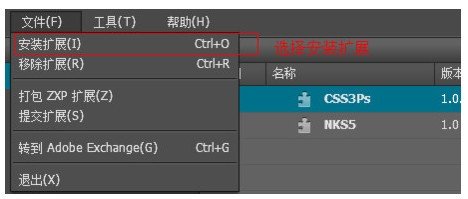
2、打开Adobe Extension Manager来安装


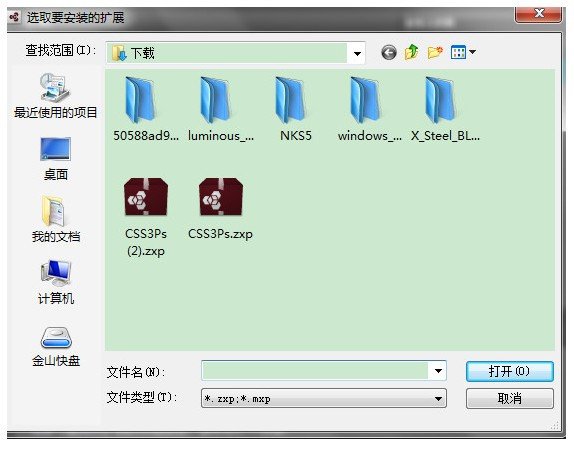
3、找到文件下载的目录选择

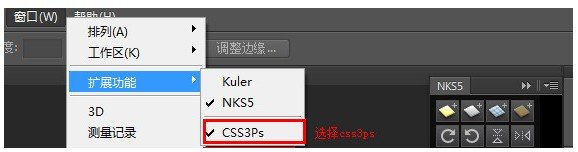
4、下一步选择css3ps.zxp

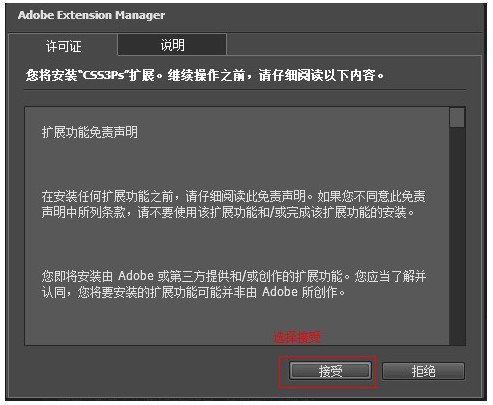
5、点击接受并开始下一步安装

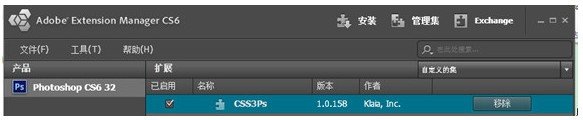
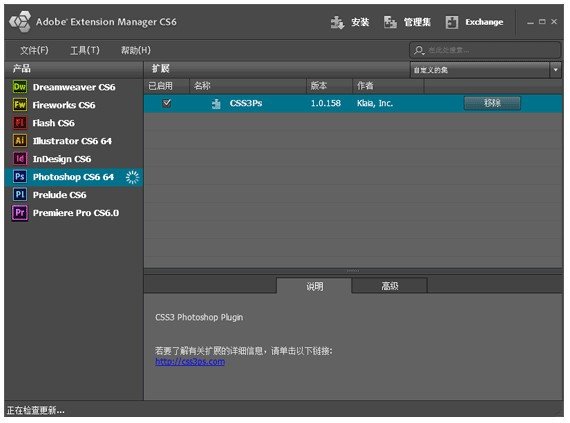
6、安装后可以在软件工具栏查看插件具体信息




CSS3Ps图层转CSS3代码工具使用方法
我特定自己尝试了一下:
我目前使用的是CS6, 因此,下载的是下面这个文件(PS3/PS4使用参见官方示意),双击之:

然后就会出现下面这个:

然后下面这个:

然后就会下面这样:

接受之,然后就会:

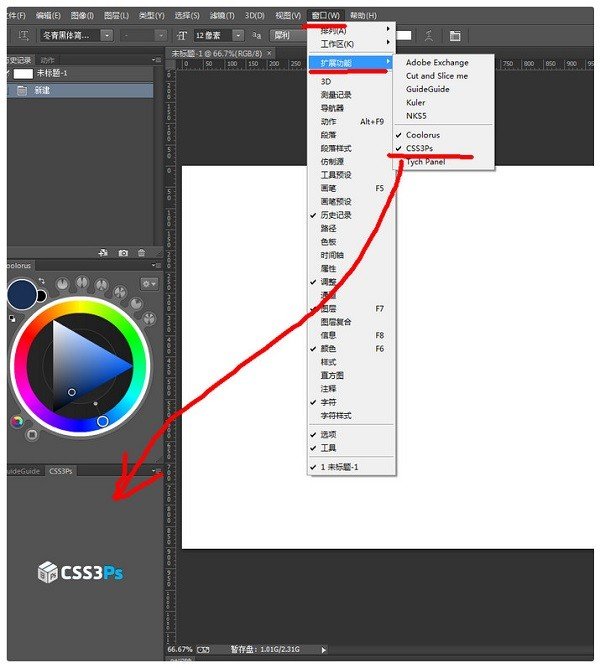
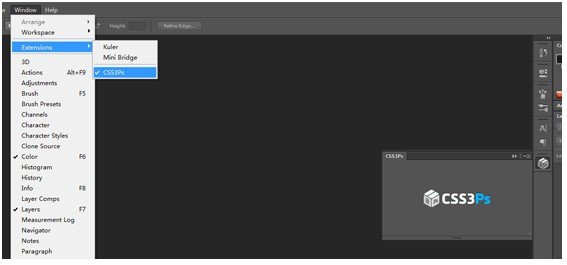
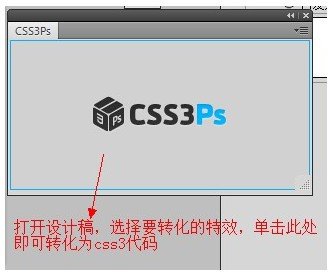
如上,安装完毕。此时,重启或打开photoshop,点击window(窗口) -> Extension(扩展) -> CSS3Ps 就会出现一个方块区域,见下图右侧:

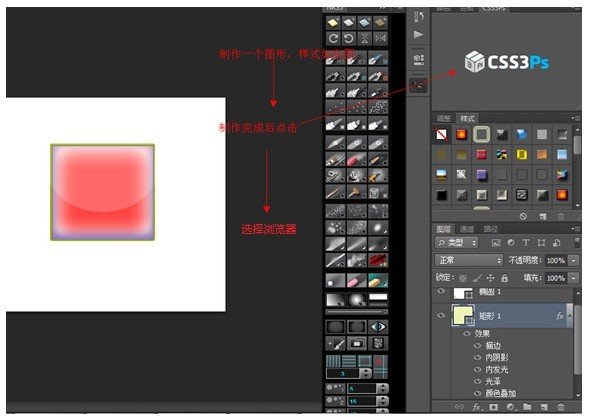
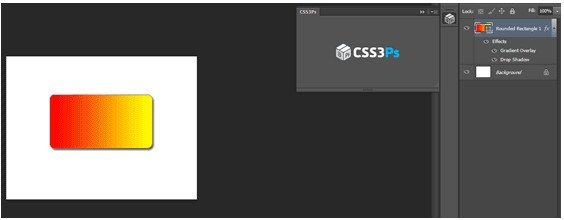
下面变身设计师,画个圆角矩形,搞个渐变投影什么的,选中该图层,然后点击上面那个有CSS3Ps字样的方框区域:

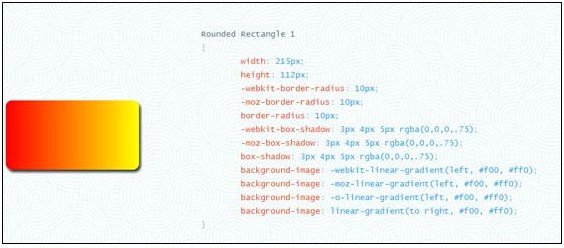
默认的浏览器就会打开,稍等一段时间后,就会出现下面这个:

至此,个人亲测完毕。
CSS3Ps图层转CSS3代码工具常见问题
如果安装失败,可以尝试以下方法:
把压缩包里面的文件放到Css安装目录下 Plug-ins\Panels 文件夹中即可

X:\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins\Panels
CSS3Ps图层转CSS3代码工具使用技巧
可以将Photoshop图层特效等效果直接转为CSS3代码,无需为了再浏览网页查询css3代码的写法,无需手动查看ps图层特殊的数据来编写css3代码,大大提升编写代码的效率
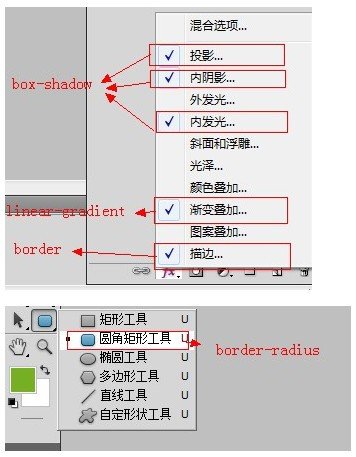
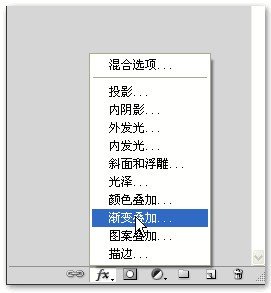
混合选项菜单

有了CSS3Ps,上面的特效可以直接导出CSS3代码~
圆角边框:-webkit-border-radius: 5px;
模块阴影:-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.45);
模块内阴影:-webkit-box-shadow: inset 0 20px rgba(255,255,255,.55);
文本阴影:text-shadow: 3px 4px 5px rgba(4,0,0,.75);
文本内阴影:text-shadow: inset 3px 4px 5px rgba(0,0,0,.75);
模块内发光:-webkit-box-shadow:inset 0 0 17px rgba(255,255,190,.41);
文本内发光:text-shadow: inset 0 0 5px rgba(249,247,189,.75);
线性渐变:-webkit-linear-gradient(bottom, rgba(222,0,120,.74), rgba(255,150,0,.74));
这些效果,只要一键即可转化为css3代码,操作起来十分简单

CSS3Ps图层转CSS3代码工具注意事项
能够识别成CSS3的图层是有限制的。例如,渐变CSS3似乎只能使用图层样式的渐变才能识别,投影、描边等都尽量使用fx图层样式

圆角需要使用圆角矩形工具,而且似乎要保留路径。这是参数获取所必须的。




















